Blogger に新機能、動的ビューが追加されました。
サイト閲覧者にとって非常に見やすいリーダーの可能性を秘めています。
早速、私のサイトでも利用してみました。
対応ブラウザは IE8、Google Chrome、FireFox、Safari になります。
未対応ブラウザだとアップグレード画面が出ます。
1. Flipcard View
最新の投稿記事から60件以上、投稿タイトルを用い等間隔(とうかんかく)で
表示されます。画像を投稿している記事は、タイトルの変わりに、画像で表示
されます。
サンプル例↓
利用するには、以下の赤文字の所だけをご自身のサイトドメインにすればOKです!
お勧め度:☆☆☆
(5段階)
2. Mosaic View
こちらは新聞記事みたいなイメージで、最近の投稿記事を表示できます。
サンプル例↓
利用するには、以下の赤文字の所だけご自身のサイトドメインにすればOKです!
お勧め度:☆☆☆☆
3. Sidebar View
こちらは、左のサイドバーに、最新記事のタイトルと画像を一覧表示します。
シンプルなブログサイトというイメージで閲覧できますね。
利用するには、以下の赤文字の所だけご自身のサイトドメインにすればOKです!
お勧め度:☆☆
4. Snapshot View
これは画像があるブログ記事のみ、スナップショットのようなイメージで
皆さんの投稿記事が表示されます。
写真主体のブログサイトにはピッタリかもしれません。
利用するには、以下の赤文字の所だけご自身のサイトドメインにすればOKです!
お勧め度:☆☆☆☆☆
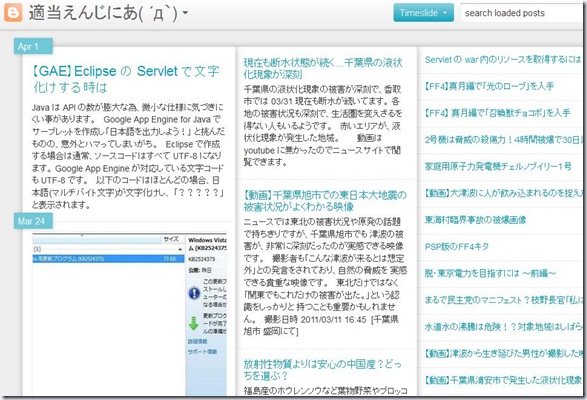
5. Timeslide View
こちらは、新しく投稿した記事が、なるべく強調して表示されます。古い記事は、
右側に表示されやすいです。
最新の記事をチェックしている人向けに、ピッタリかもしれません。
利用するには、以下の赤文字の所だけご自身のサイトドメインにすればOKです!
お勧め度:☆☆☆
サイトを訪れた方向けに、Blogger のサイドバーに HTML/Javascript として追加
されると、閲覧者もアクセスしやすいと思います。
リンクの作成は、以下をコピーし赤文字だけご自身のドメインに変更されれば
出来上がりです。2つ程、用意してみました。
◆スナップショット
<a href="http://mfsocket.blogspot.com/view/snapshot">ブログのスナップショット風</a>
◆タイムスライド
<a href="http://mfsocket.blogspot.com/view/timeslide">最新ブログのチェック</a>
どれでも良いのですが、適当な URL にアクセスすると右上に「選択ボックス」が
ありますので、そこで「切り替えて表示」も可能です。




























0 コメント:
コメントを投稿
不具合のある方はこちらから